Hybrid Mobile App Development with Ionic
The Ionic platform is a popular hybrid application framework that allows developers to use HTML and Type Script to create mobile applications that can be deployed on every major app store, with one code base. In this course, you will learn how to build a mobile app using Ionic 2/3.
Who Should Attend ?
- Anyone looking to gain basic understanding of mobile app development on Hybrid platform (both Apple App Store for iOS and Google Play Store for Android).
- Anyone looking to supplement their income with part-time/freelance or even full-time role as a Mobile Application Developer.
Upon Completing this Course
- You will have learned how to build hybrid mobile applications with the Ionic framework.
- You would be able to develop and publish mobile games/applications on Google Play Store and App Store.
- These applications could run on Mobile Phones and other devices running Android and iOS Operating System.
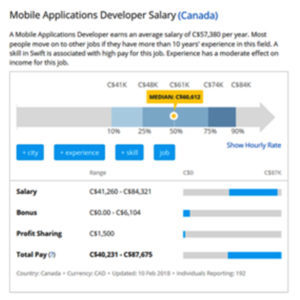
Earning Potential
Median earning for an app developer is $60,000 CAD.